블로그의 제목에 있는 배경 이미지는 글 제목의 가독성을 떨어뜨릴 뿐만 아니라, 배경 이미지로 인하여 로딩 속도가 느려지게 된다. 그에 따라 사이트 최적화 SEO에도 악영향을 미치게 된다. 이번 글에서는 크게 두 가지에 대해서 알아보도록 하겠다.
a. 제목 부분의 배경 이미지 삭제
b. 제목 부분의 크기 줄이기
1. 제목 부분의 배경이미지 삭제
1.1 HTML 수정
(1) 티스토리의 HTML 편집창에서 `s_permalink_article_rep` 태를 찾는다.
(2) `s_permalink_article_rep` 태그 내에서 `background-image`이 들어간 코드를 찾은 후 수정을 한다.
- 나의 경우에는 아래와 같은 코드 내에 `background-image`가 있었다.
<s_permalink_article_rep>
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:url(https://blog.kakaocdn.net/dn/Uo8wT/btsD9DxIleb/7LO7zYlRHMedtlWnu9Db7k/img.png)"</s_article_rep_thumbnail>>
<div class="inner">
<span class="category">티스토리 및 워드프레스/티스토리</span>
<h1>[티스토리] 블로그 상단 글 제목 이미지 삭제 및 크기 줄이기</h1>
<span class="meta">
<span class="author">by UltraLowTemp-Physics</span>
<span class="date">2024. 1. 29.</span>
<s_ad_div>
<a href="">수정</a>
<a href="#" onclick="">삭제</a>
</s_ad_div>
</span>
</div>
</div> - 위의 두 번째 줄의 `url`부분을 통해 티스토리 블로그는 이미지를 불러온다. 따라서, 이미지를 불러들이지 않기 위해서, `url` 부분을 `none`으로 수정을 한 뒤, 뒷 부분에 있는 `(https://blog.kakaocdn.net/dn/Uo8wT/btsD9DxIleb/7LO7zYlRHMedtlWnu9Db7k/img.png)`를 삭제한다.
- 두번째 줄의 최종적인 형태는 다음과 같아야 한다:
<div class="post-cover"<s_article_rep_thumbnail> style="background-image:none"</s_article_rep_thumbnail>>이후, 글 제목에 있던 배경이미지가 사라진다.
2. 글 제목 부분의 크기 줄이기
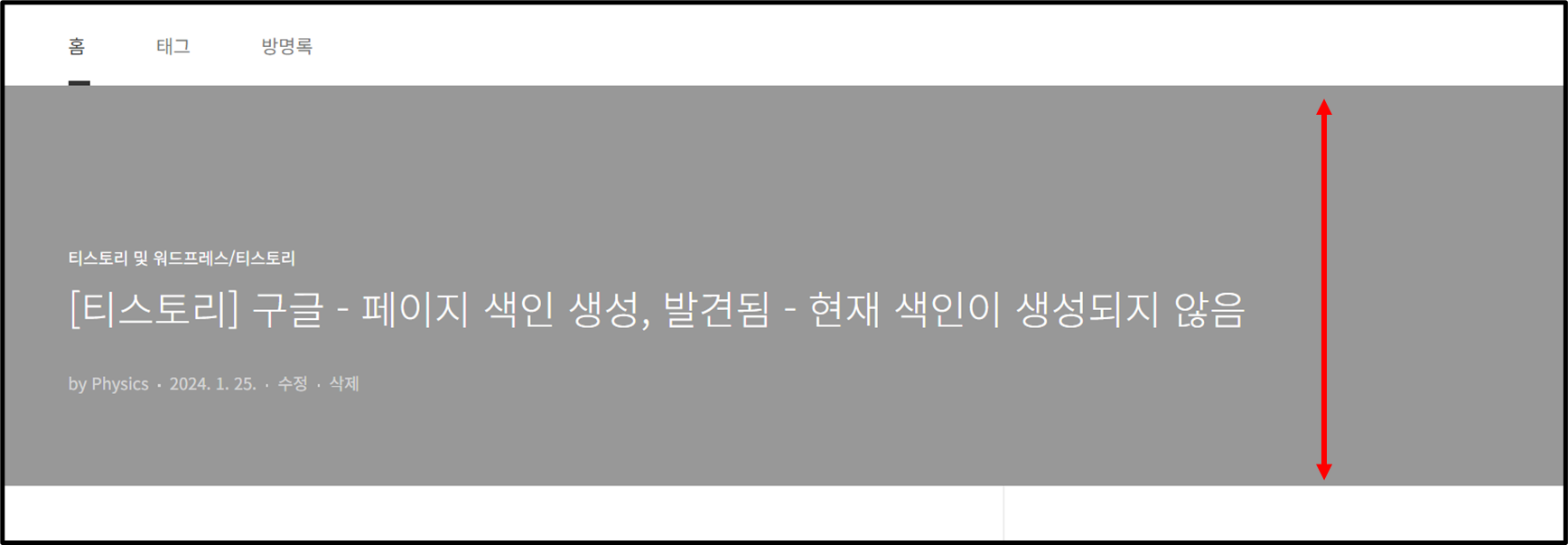
현재 내가 사용하고 있는 티스토리 테마인 북클럽에서 제목 부분의 크기가 생각보다 큰 것 같다. 아래의 그림을 보면 개인적으로 빨간색 화살표로 되어있는 부분의 크기를 줄이고 싶다.

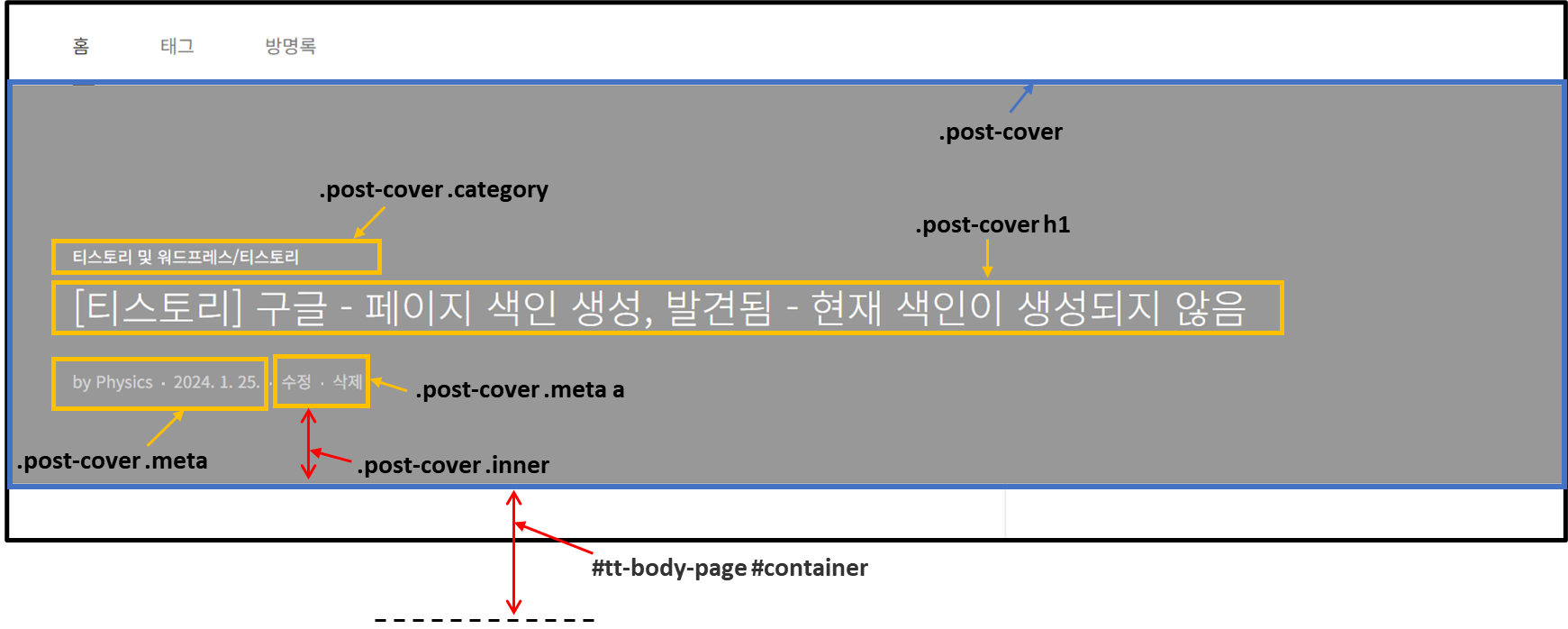
제목 부분 특징들은 티스토리 내의 `html`에서 `.post-cover` 내에서 정의가 되어있다. 따라서, 티스토리 내의 `CSS` 에서 `.post-cover`를 찾은 뒤 다음과 같이 수정을 하도록 하자.

2.1. 제목 바의 높이 및 공간 편집
제목 부분의 높이 및 공간은 `CSS` 내의 아래 코드에서 직접 수정을 할 수 있다. 기본적인 설정은 아래와 같다.
.post-cover {
position: relative;
z-index: 20;
display: table;
width: 100%;
height: 340px;
background-color: #cbcbcb;
background-position: 50% 50%;
background-size: cover;
box-sizing: border-box;
}- 여기에서, 나는 제목 부분의 높이를 줄이고 싶으므로, `height: 200px;`로 수정하였다.
- `height`의 최소값은 `200px`으로 고정이 되어있다. 따라서, `200px`이하로 수정을 할 경우, 정상적으로 반영이 되지 않는다.
2.1.1. 타이틀바
.post-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
z-index: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.25);
}
2.1.1. 제목 부분의 하단 공백
.post-cover .inner {
display: table-cell;
position: relative;
z-index: 10;
vertical-align: bottom;
padding-bottom: 78px;
}- `padding-bottom:` 부분을 수정
- `padding-bottom`: 타이틀 바 하단부터 제목 글자 하단까지의 폭을 결정하는 값
2.1.2. 제목 부분의 메타 데이터
- 메타 데이터에 대한 폰트 색상, 사이즈, 제목과 메타 데이터 사이의 공간 조절
.post-cover .meta {
display: block;
max-width: 1080px;
margin: 34px auto 0;
font-size: 0.875em;
color: rgba(255,255,255,0.6);
}▪ `margin`: 숫자가 클수록 제목과 메타 텍스트 사이 공간이 넓어짐
2.1.3. 제목 부분의 카테고리
- 카테고에 대한 폰트 색상, 사이즈, 제목과 메타 데이터 사이의 공간 조절
.post-cover .category {
display: block;
max-width: 1080px;
margin: 0 auto 13px;
font-size: 0.875em;
color: #fff;
}▪ `margin`: 숫자가 클수록 제목과 카테고리 사이 공간이 넓어짐
2.2. 타이틀과 본문 사이의 여백 조정
- 본문과 타이틀 사이의 여백은 `#tt-body-page #container`내의 `padding-top:`의 숫자를 조절함으로써 조정할 수 있다.
'티스토리 및 워드프레스 > 티스토리' 카테고리의 다른 글
| [티스토리] 구글 - 페이지 색인 생성, 발견됨 - 현재 색인이 생성되지 않음 (0) | 2024.01.25 |
|---|---|
| [티스토리] 인라인 코드 블럭 (꾸미기, 백틱으로 인라인 코드 삽입) (0) | 2023.12.28 |
| [티스토리] 구글 - 적절한 표준 태그가 포함된 대체 페이지 (0) | 2023.12.26 |
| [티스토리] 포스팅 목차 자동으로 생성 (ToC) 및 꾸미기 (0) | 2023.12.24 |
| [티스토리] 소제목 꾸미기 및 서식 (0) | 2023.12.24 |


댓글